
HTML voorbeelden
Routebeschrijving van Google Maps op uw website plaatsen

Een routebeschrijving is vooral voor 'zakelijke' sites, ook in deze TomTom-tijd vaak geen overbodige luxe. Veelal zie je nog handgeschreven uitleg met een zelf gefabriekt kaartje.
Zo in de trand van: 'Komt u uit de richting Utrecht, neemt u dan ...'
Een dergelijke beschrijving kan handig zijn, echter, we leven in een modernere tijd en echt handig is een Routebeschrijving via Google Maps!
Reeds op meerdere sites te vinden, maar vaak slechts als linkje en niet echt optimaal. Dat kan anders, maar hoe? Simpel. We maken een routebeschrijving via 'Google Maps'.

Google Maps routebeschrijving maken
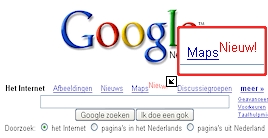
Google Maps vindt u gewoon via de Google-zoekpagina boven de ingavebalk staat de link 'Maps' waarmee de pagina opent.

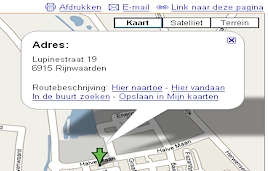
U geeft uw adres op en Google toont een kaartje met de ingegeven lokatie. Tot zover niets spannends en ook niet echt ingewikkeld.

Maar, nu komt het. Op die pagina met het adres als lokatie, staat ook een link naar die pagina. Hiermee kunt u direkt de opgegeven lokatie oproepen.
Da's wel zo handig. Verwijzen naar de Maps-pagina, waar uw bezoeker dan uw adres moet invullen ... nee, niet handig, de helft is het adres al vergeten, en bovendien, we leven in de 21. eeuw nietwaar!
We gaan dus ook van die funktie op de Maps-pagina gebruik maken en plaatsen een link naar onze exacte locatie op de kaart op de pagina met routebeschrijving.
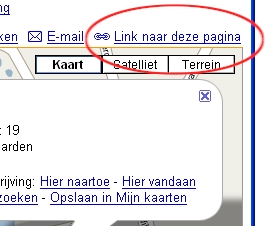
Op de pagina met uw lokatie in Google Maps, ziet u een link, net boven het kaartje uiterst rechts. Aangegeven met Link naar deze pagina.
Op deze link gaan we nu staan met de muis en klikken op de 'rechtermuisknop' en kopiŽren de link met: in FireFox de keuze 'Koppelings locatie kopiŽren' en in IE de keuze 'Snelkoppeling kopiŽren'.
Deze link ziet er voor onze lokatie als volgt uit:
We voegen hier nog de HTML-markup voor het plaatsen van een link aan toe <a href=" hier komt de bovenstaande code "> geven het een herkenbare linktekst als bijvoorbeeld Routebeschrijving Google Maps en sluiten af met </a> en klaar is 'Kees' / 'Klaartje'.
De volledige code voor een routebeschrijving via Google Maps naar onze lokatie:
Deze link kunnen we nu gebruiken op elke willekeurige plaats op onze HTML-pagina om een routebeschrijving van Google Maps naar de opgegeven lokatie, op te roepen.
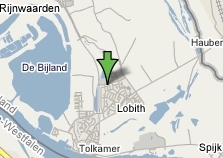
Vanzelfsprekend hebben we zelf eea. met een plaatje verfraaid ;). Hiervoor hebben we van de pagina op Google Maps, met onze lokatie in beeld, een screenshot gemaakt. De afbeelding hebben we vervolgens in een tekenprogramma opgeroepen door deze in een nieuwe tekening met de knop 'plakken' in te voegen. Nu kunnen we de afbeelding bewerken (groter of kleiner maken) en vervolgens opslaan.
Ook de afbeelding wordt voorzien van de link naar Google Maps en is daarmee aanklikbaar.
De code wordt vervolgens in de HTML gezet en met CSS wordt het plaatje rechts naast de tekst geplaatst. Hoe een afbeelding naast tekst te plaatsen met CSS »
Eea. ziet er dan als volgt uit:
Routebeschrijving Google-maps

Voor het bekijken van onze locatie en het plannen van een route, verwijzen wij u ook graag naar: Google Maps
Have fun!
